I also created a bunch of artwork. Working 40 hours a week in a creative position, I haven't been doing a ton of freelance jobs lately. But I've still gotten around to doing quite a few fun personal projects. Here are a few of the drawings and renders that I neglected to post throughout 2017.
This was a self-imposed art test that I did when applying to my current job. Tooling-U focuses on a lot of manufacturing equipment, so I grabbed something from my Dad's inventory to model. It was a fun project that seemed to really help my portfolio.
Back in the Spring I was putting together the concept for a UE4
action game about The Nays. I did a lot of research into cel shading and
managed to incorporate some neat game mechanics like character
swapping. It's still just a prototype so there's not a lot to look at,
but this was one of the model sheets that I did for the main character. I
wanted a more anime look than my normal style.
Next we have a bunch of The Nays character designs and sketches I did throughout the year. Going through these now makes me realize just how many drawings I did that never made it onto this blog (or anywhere on the internet, for that matter). In 2018 I definitely want to do a better job of making sure I post everything that I draw, whether that's a formal blog post, in my deviantART gallery, or simply in a short tweet on Twitter.
Just some doodles of The Nays.
Scroll, a character that The Nays met on the Color Tribes Eventure. He eventually becomes a Nay himself.
A couple of antagonists that The Nays encounter during the Celedel Ruins Eventure.
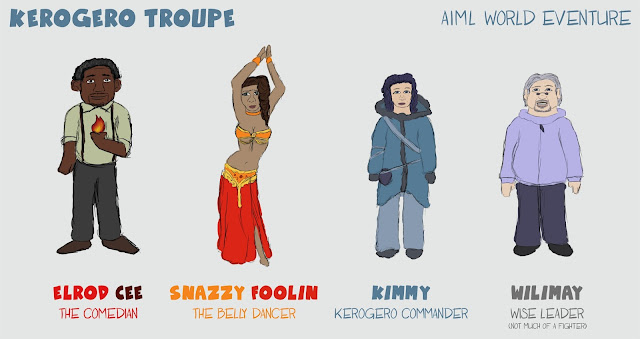
A comedy troupe / undercover activist group that some of The Nays meet in Aiml World.
The antagonist from Inferno Colony No. 3. For a fun comparison to his old design, check this out!
JrTr is one of the main characters of The Nays and he has been in need of a redesign for a while. These were a bunch of concepts I did when trying to come up with his new hair style.
Summer is the newest Nay that I created for the Aiml World Eventure. I spent a lot more time designing her than I do for most characters, so it was a pretty intense process.
For my sister's birthday, I made a Persona 5 inspired animation about The Nays since we were really into the game at the time.
A still from another animation. This one was about the very first Nays story, The Gek Eventure. All of The Nays journey inside The Gek's Coat, which is a giant gravity-less fun land with ice cream and a casino.
I'd say that's a pretty good summary of the year. Now let's take a look back at my goals.
2017 Goals Review
More Tutorials (Success!)
I did a ton of tutorials throughout the year! Between my SNES tutorials, learning about Genesis music, and my new love for Cinema 4D & After Effects, I learned a lot of new stuff in 2017.
ZBrush / Substance Painter Combo (Somewhat Success)
I didn't spend quite as much time as I thought I would on this, but I still spent some time using the pipeline so it's a partial success. Bonus points for the all of time I spent learning Substance Designer!
More Rigging (Somewhat Success)
Like the last goal, I wouldn't say I spent an extraordinary amount of time rigging, but I still spent a good bit of time on it in 2017. I'll share some of the cool rigging experiments that I did in a future post.
Overhaul My Website (Failed)
I did the opposite of this in 2017... my website actually completely broke. I haven't had the time to really dive into this and it's clear that I still need to do a TON of work on re-coding my site so this is a major goal for 2018.
Shorter, More Frequent Blog Posts (Failed)
This is post number 7 of the year, which falls pretty close in line with my average yearly blog post count. I started off strong in January but tapered off pretty quickly. I expected this one to be the toughest goal though so I'm not too disappointed in myself. I'll try this one again in 2018.
Overall, I don't think I did too bad with my goals (especially considering there were 5 of them). I think the tutorials one was the most important so considering how many new skills I learned, I feel that the year was a success. I still need to post that SNES Programming tutorial that I keep mentioning so look forward to that next year. Speaking of next year, let's move on to...
2018 Goals
So my goals for 2018 are going to be a bit different. Yes, I still plan to fix my website and yes I will always be trying to post more on this blog. But my official goal for the year is something unusual and not even art related at all.
In 2018 I want to learn how to read Japanese! A good portion of the games and TV shows that I enjoy come from Japan and I can't even count how many awesome things I've had to miss out on because I don't know the language. So I want to finally do something about that. Over the past month or so, I have begun learning Hiragana. It has been going pretty well so far but I still have a long road to go before I become even close to fluent.
So by this time next year, my goal is to be competent enough in the language to at least play through an entire Pokemon game in Japanese. I hear those games use pretty simple language so it will be a great beginner test. If all goes well, I also plan to take a trip to Japan at some point in 2018. Wish me luck on my studies!
And there we have it. Another year in the books, another year of lofty goals and self improvement. I hope all of you enjoyed 2017 as much as I did, and I hope you have an even greater 2018. Thank you so much for taking the time to read all of my ramblings. Until next time... Adios!